
Преимущества и недостатки минимализма в дизайне сайтов
Периодически потенциальные заказчики задают вопрос чем сайты разработанные нашей студией и вообще другими студиями разрабатывающими сайты индивидуально под каждого клиента принципиально отличаются от сайтов созданных на готовых шаблонах — последние дешевле, готовы к работе практически сразу же без необходимости ждать 2—3 месяца, обладают довольно широким предустановленным рабочим функционалом, а сам внешний вид шаблонных решений за последние годы существенно улучшился. Зачем же тогда разрабатывать индивидуальный сайт, не будет ли это бессмысленной переплатой или изобретением велосипеда заново? В данной статье хотели бы отразить преимущества того и другого варианта так, как видим это мы со своей стороны.









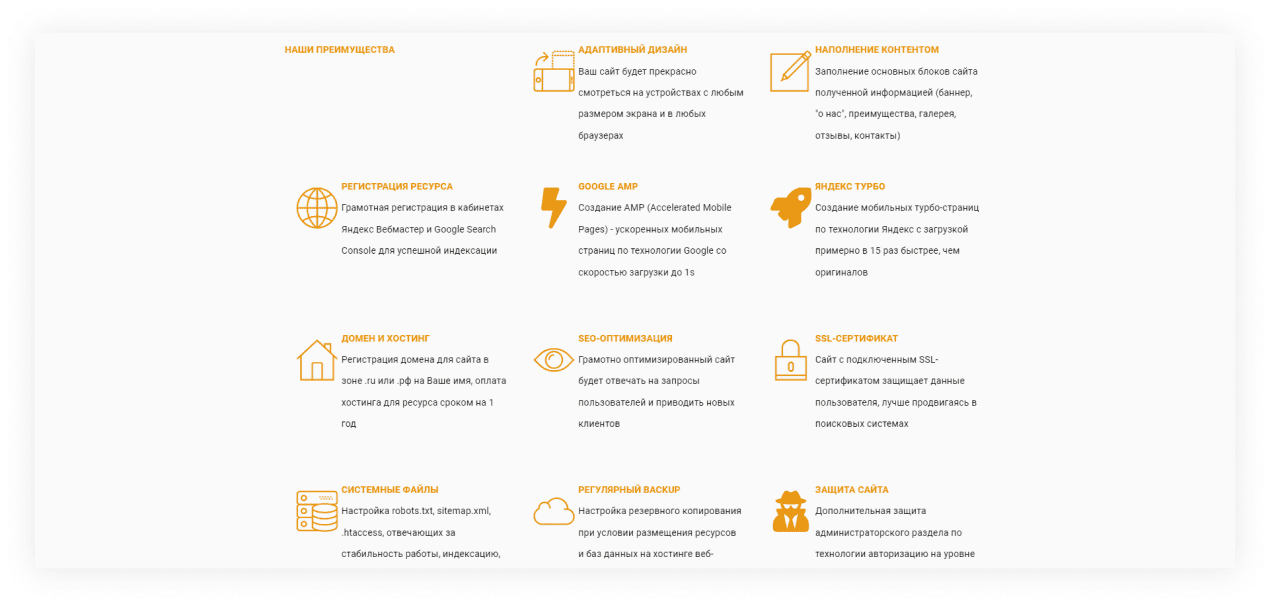
Сегодня присутствие бизнеса в интернете — обязательное условие. Есть бизнесы, которым вполне достаточно иметь страницу в социальных сетях например, ногтевые мастера, работающие на себя. Но большинству компаний уже на начальных этапах работы необходимо иметь более основательное представительство в интернете. В зависимости от задач, которые стоят перед компанией, разработчики могут предложить вам сайты с разным функционалом: одностраничники, или landing-page, сайты-визитки с несколькими страницами, сайты-каталоги, интернет-магазины. Для всех этих вариантов возможны как шаблонный, так и уникальный дизайны.














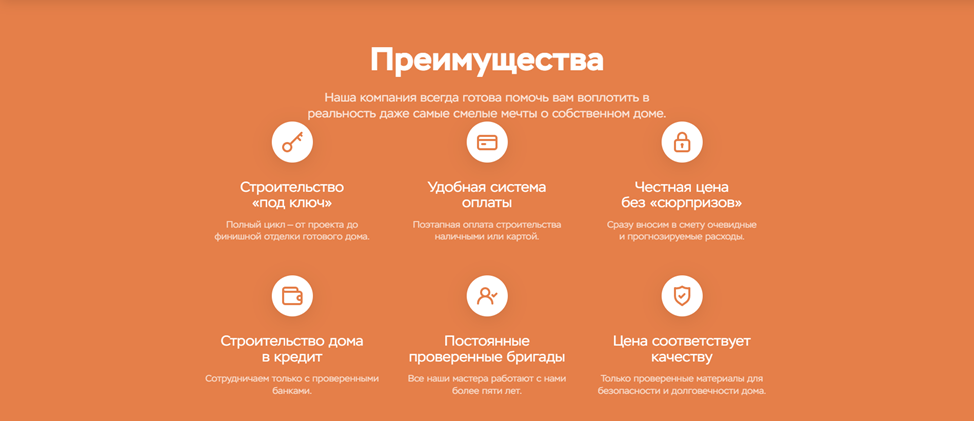
Иллюстративный дизайн - это уникальный стиль, который использует яркие иллюстрации, чтобы усилить визуальное впечатление и передать особую атмосферу сайта. Вот несколько преимуществ, которые иллюстративный дизайн может принести вашему сайту:. Уникальность и памятность: Иллюстрации помогают создать уникальный внешний вид и дизайн сайта, отличающийся от других.






Похожие статьи
- Отзывы о диете с жиросжигающим супом - Жиросжигающий суп сайт диетолога Людмилы Денисенко
- Идеи для топиарий в подарок - На нашем сайте - Письмо и видеопоздравление от Деда Мороза
- Вышивка картин сайт - Вышивка больших и сложных картин крестом. Наборы и
- Дизайн и интерьер квартир сайты - INMYROOM Все о дизайне интерьера, свежие идеи и фото