
Позиционирование текста на картинке в CSS
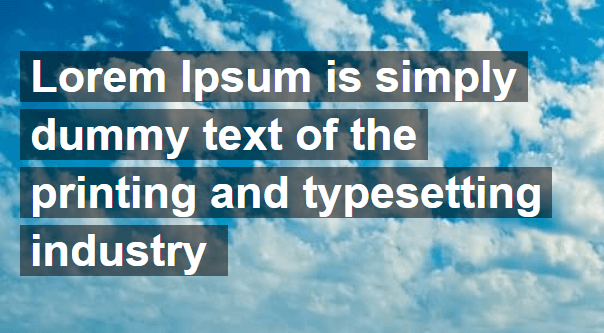
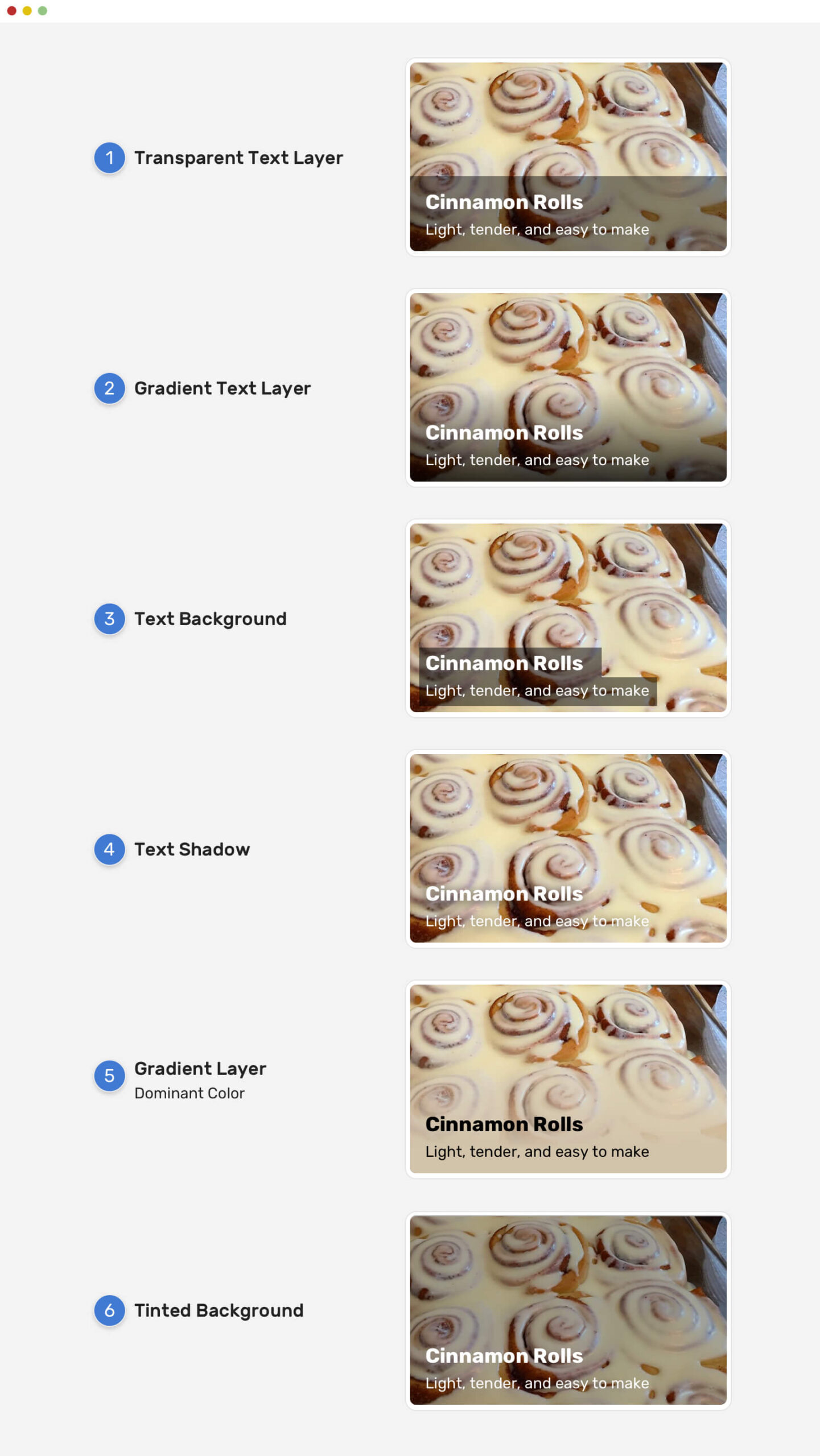
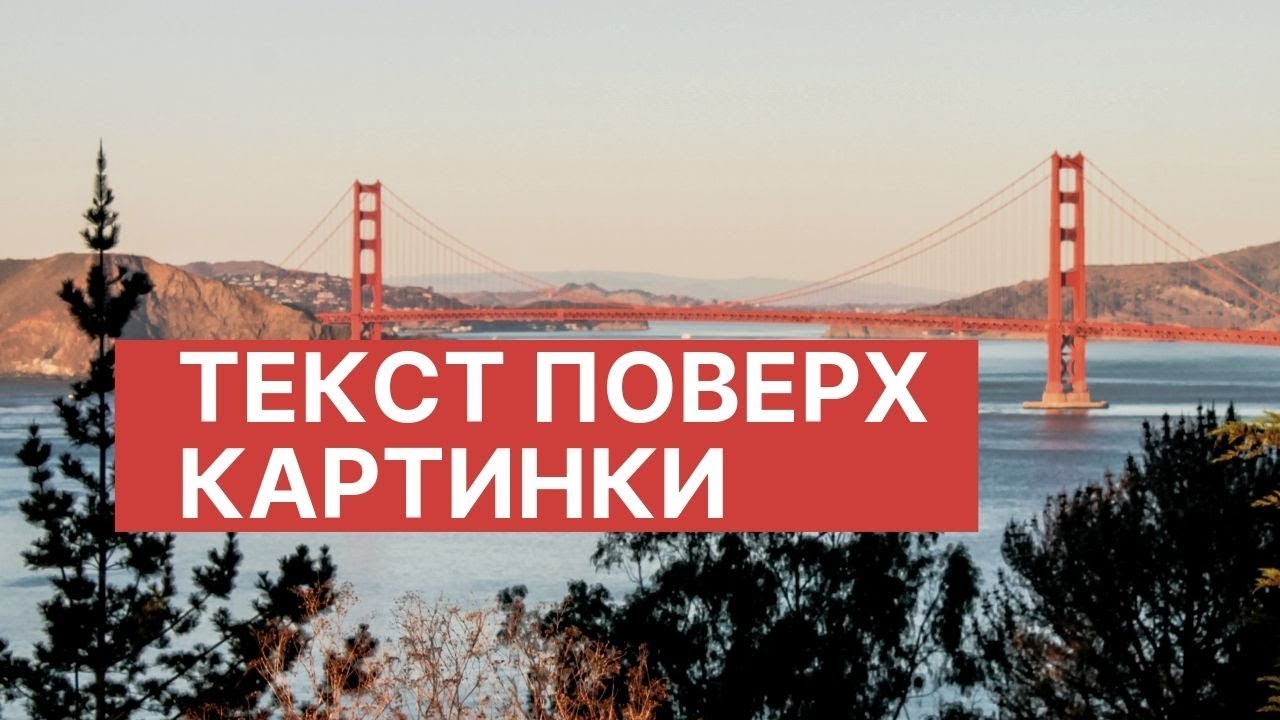
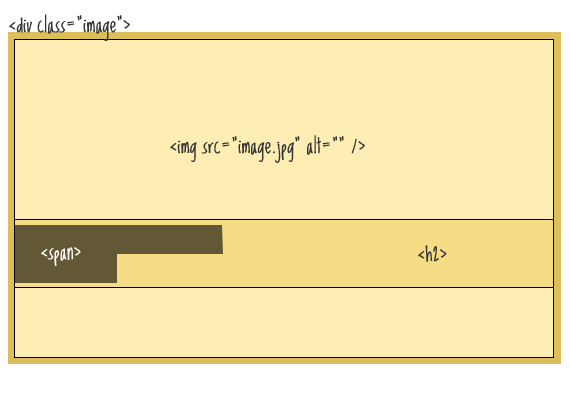
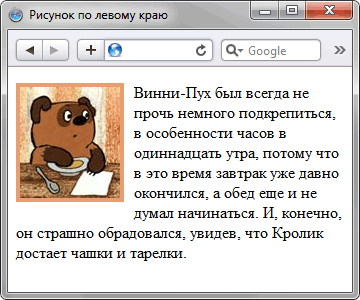
Разберёмся с компонентом пользовательского интерфейса, у которого текст должен быть размещён поверх изображения. В некоторых случаях, в зависимости от изображения под ним, этот текст прочитать будет непросто. Существует несколько различных способов решения этой проблемы: добавление градиента или затемнение части изображения, тени для текста и др. При разработке компонента, у которого текст должен располагаться над изображением, следует позаботиться о том, чтобы этот текст был контрастным и легко читаемым. Текст над картинкой слева, без наложения градиента, растворяется в изображении и плохо читается.









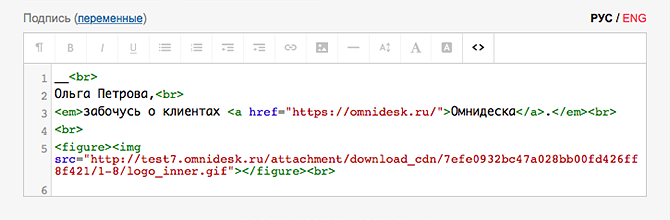
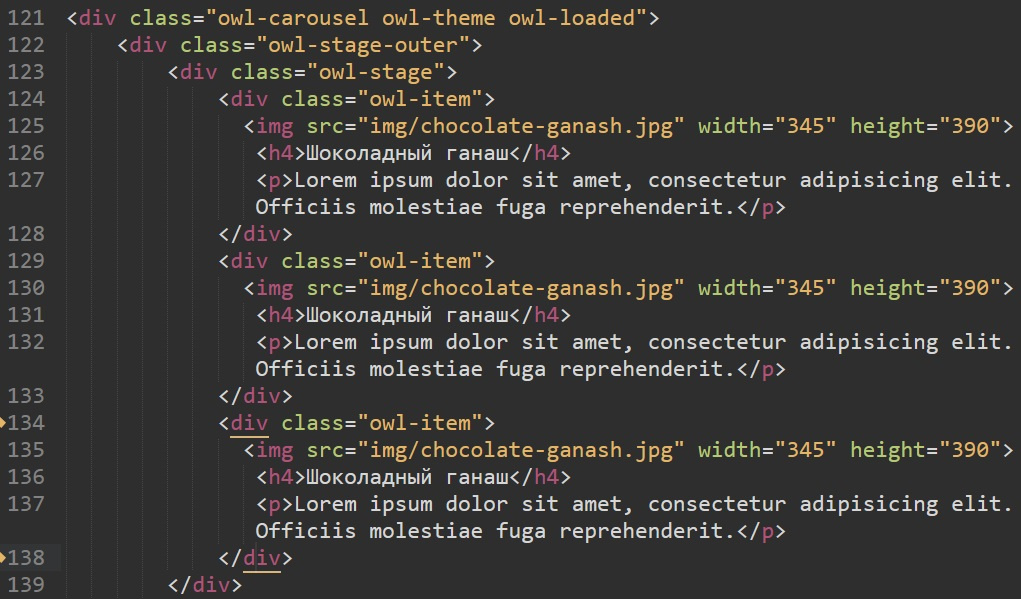
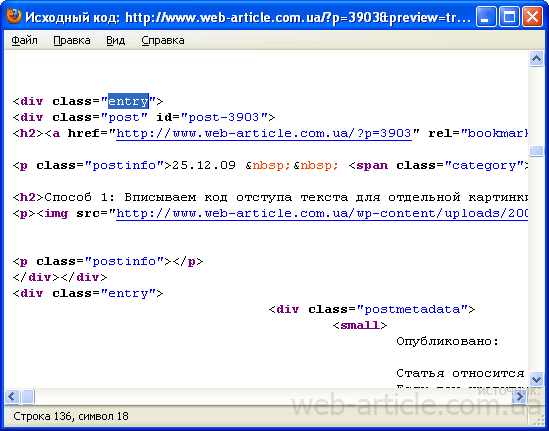
Как сделать подпись под картинкой в html
Курс состоит из 12 разделов, в которых Вас ждёт теория и практика. Параллельно с курсом Вы также будете получать домашние задания, результатом которых станет, в том числе, полноценная серьёзная работа для портфолио. Помимо самого курса Вас ждёт ещё и очень ценный Бонус: « Тестирование Unreal-проектов на Python », в рамках которого Вы научитесь писать очень полезные тесты для тестирования самых разных аспектов разработки игр.










Все сервисы Хабра. Delete User lllllllllllll. Привет, я не знаю, как правильно реализовать текст под изображением в html Подписаться 1 Простой 4 комментария Facebook Вконтакте Twitter.