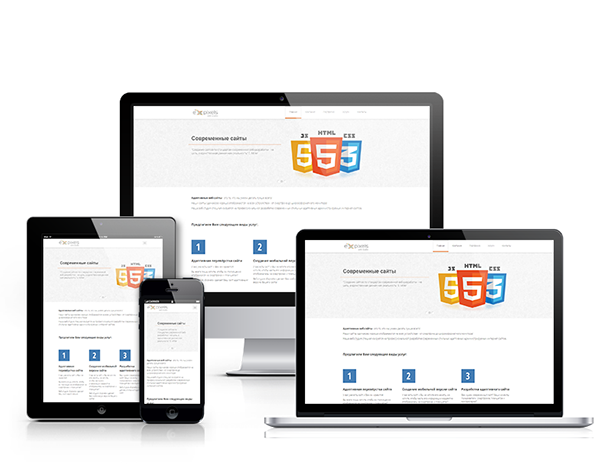
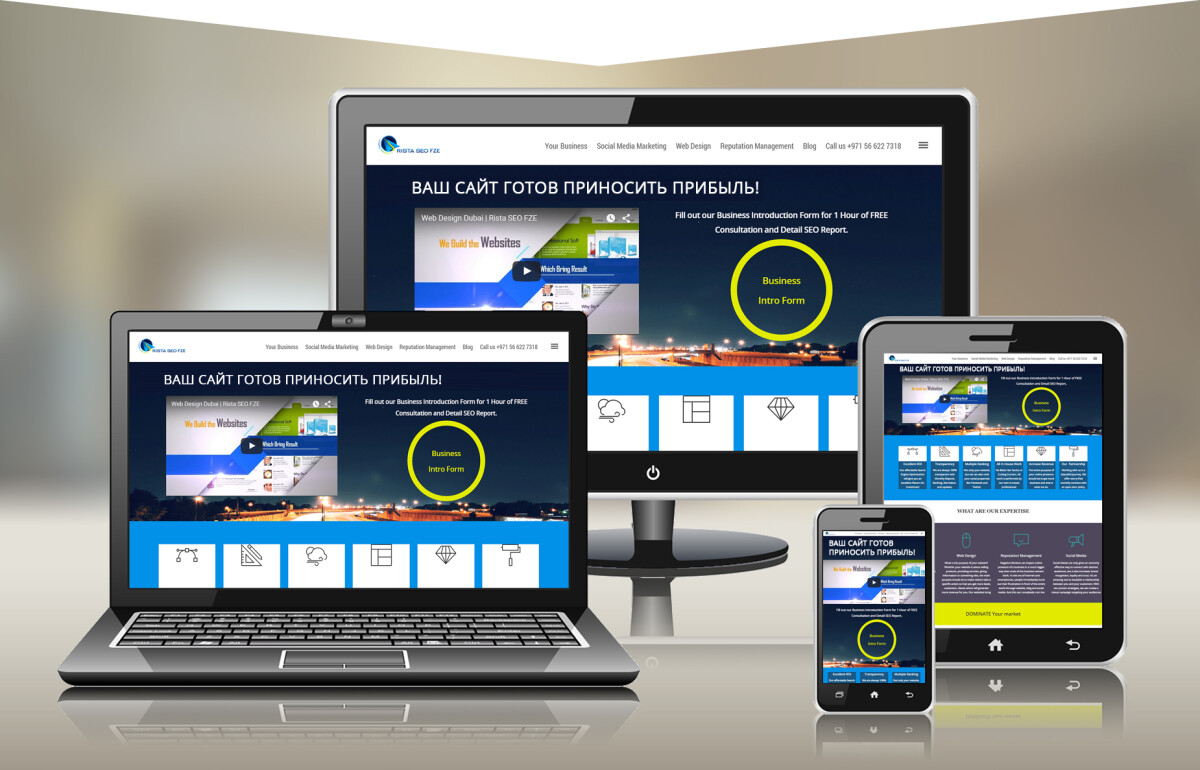
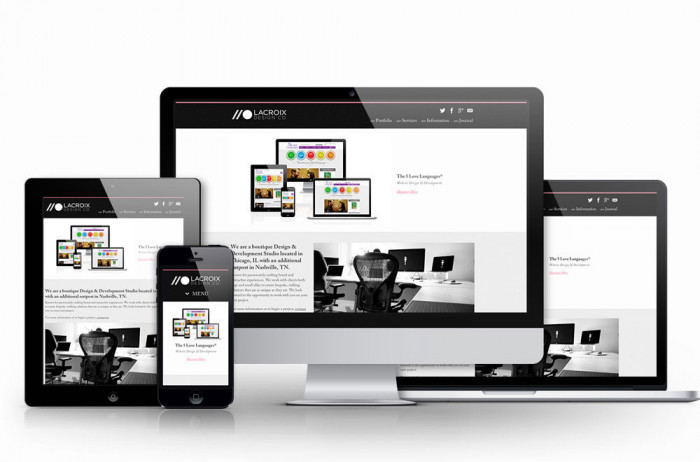
Адаптивный сайт - что это?
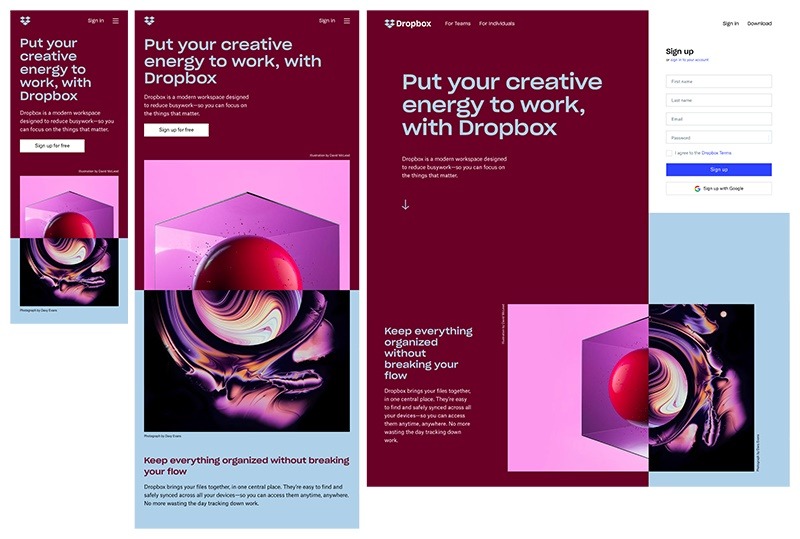
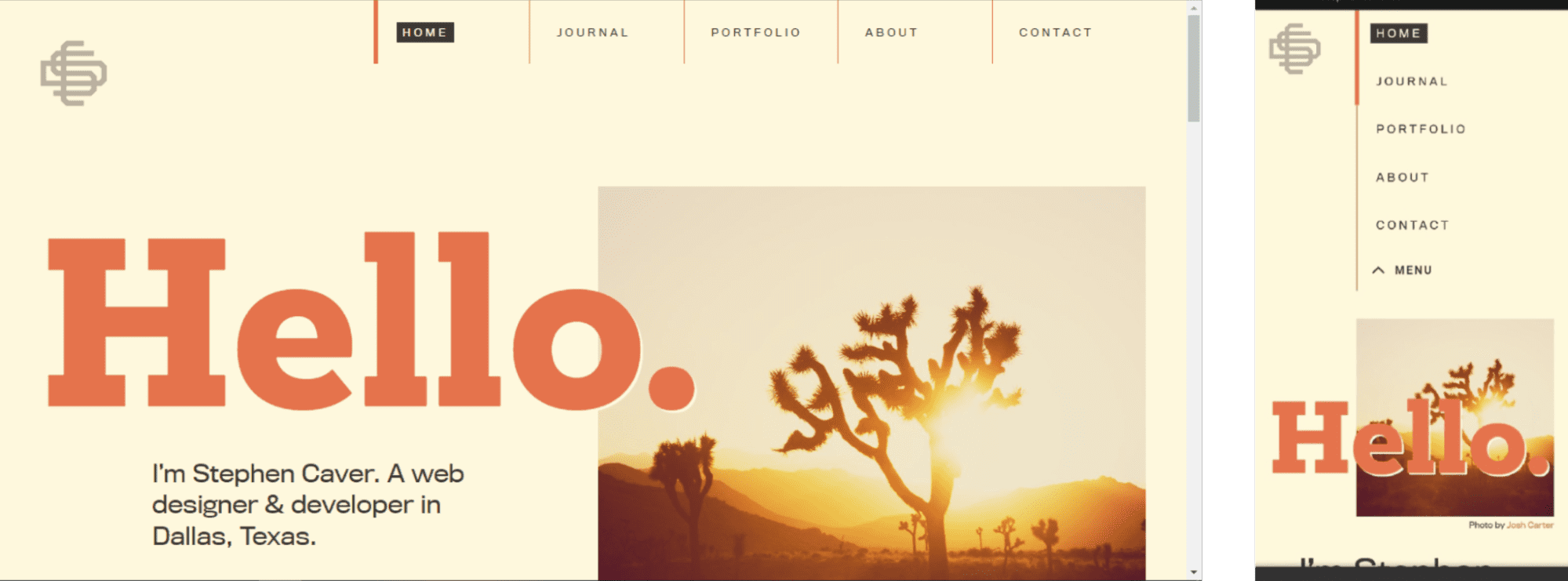
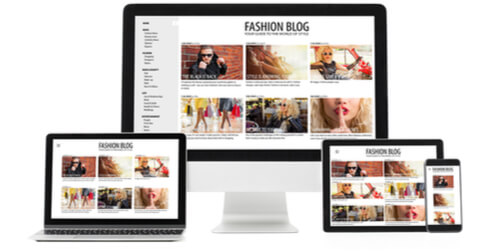
В данном разделе мы постарались описать все термины, относящиеся к созданию сайтов в нашей системе. Адаптивный веб-дизайн от англ. Responsive web design , в дословном переводе - «отзывчивый» или «реагирующий веб-дизан» — это категория веб-дизайна , призванная адаптировать содержимое веб-страниц для любых мобильных устройств. Концепция адаптивного или «резинового» веб-дизайна от англ. Concept of Responsive Web Design применяется при создании или оптимизации уже созданных веб-ресурсов для возможности их использования любым электронным считывающим устройством, имеющим доступ в Интернет - смартфоном, планшетом или нетбуком.










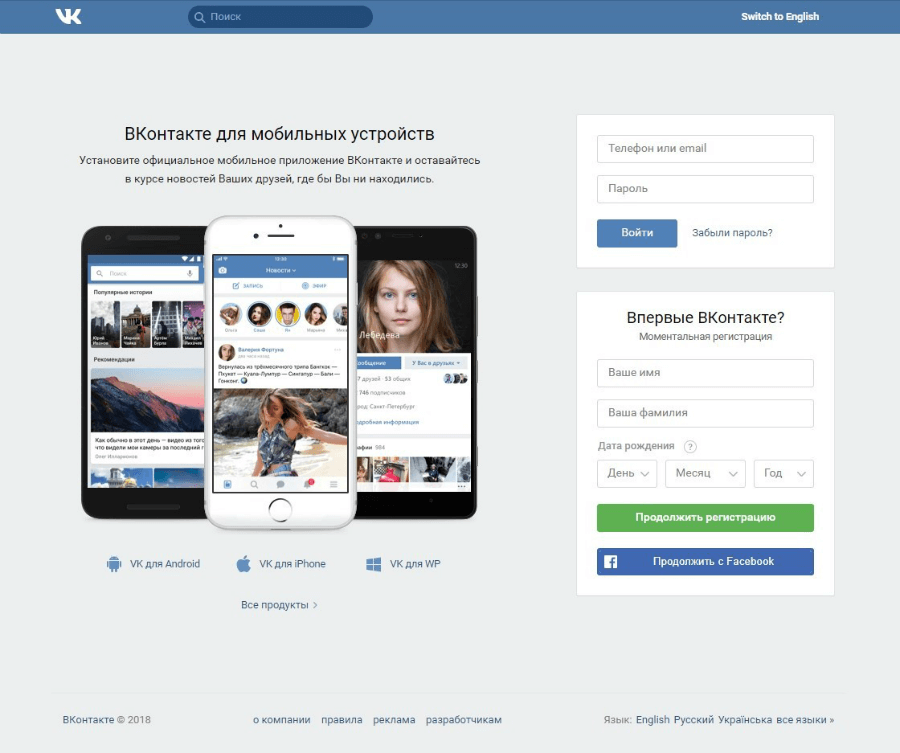
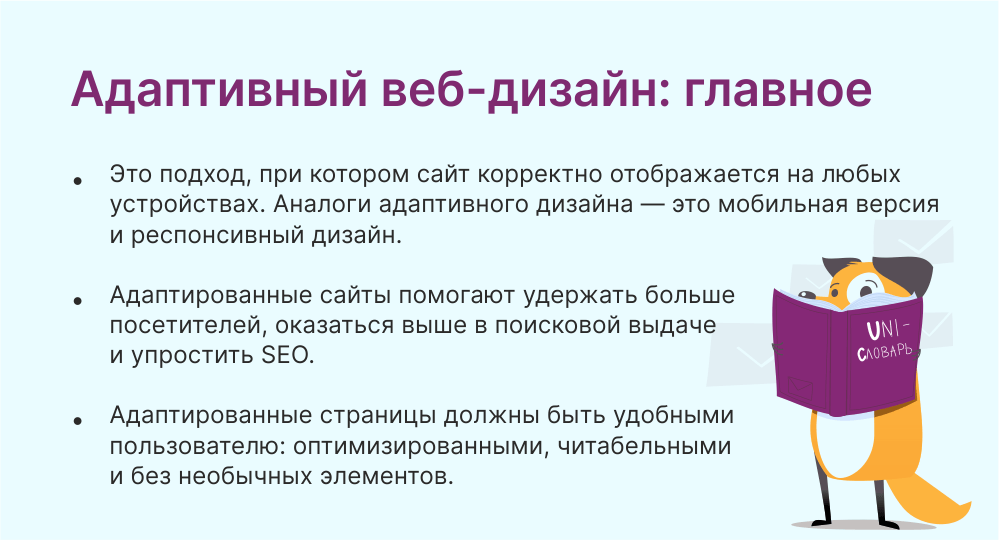
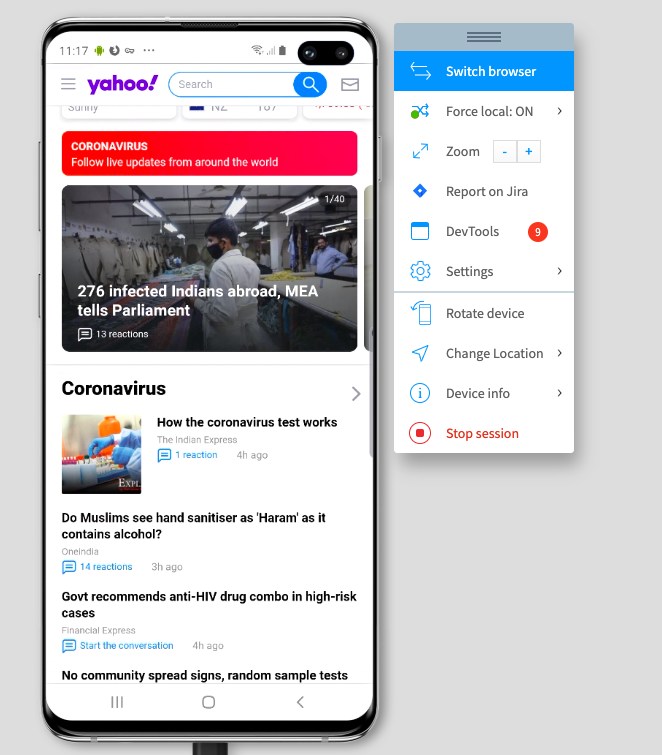
В Unisender есть все для рассылок: можно создавать и отправлять клиентам письма и SMS, настроить чат-бота и делать рассылки в Telegram и даже собрать простой лендинг для пополнения базы контактов. Адаптивный веб-дизайн — это подход, при котором сайт корректно отображается на любых устройствах, от смартфона до телевизора. Некоторые сайты выглядят одинаково и на компьютере, и на смартфоне. С телефона их использовать сложно: маленький шрифт, невозможно попасть по кнопке, контент вылезает за пределы экрана, а реклама перекрывает текст. Сайт «Гражданской обороны» на телефоне. Крупный текст прочесть можно, но в боковом меню — уже нельзя.










Адаптивный веб-дизайна стал ключевым фактором, определяющим удобство нашего доступа к информации с помощью различных цифровых устройств. Вещи, которые несколько лет назад казались неосуществимыми, стали обыденностью. Я до сих пор помню, что представляла собой моя работа над школьными проектами в году, когда доступными стали не только компьютеры, но и телефонное подключение к Интернет.